
pertemuan kali ini adalah Cara Membuat Widget Profil Social Media Open Hide Popup, hadir kembali tutorial cara membuat widget profil yang menarik yang sebelumnya adalah Cara Membuat Widget Profil Social Media Windows 8 Style | Metro UI V3.0 yang tidak kalah menarik juga.
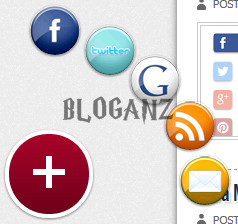
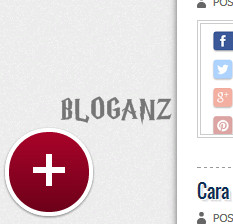
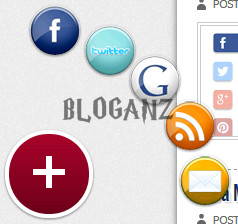
widget dengan tampilan dinamis dan keren yang terletak melayang di sudut kiri bawah blog dengan hide open popup maka jika di klik akan muncul social media diantaranya :
- Google+
- FeedBurner
jika kurang jelas fungsinya bisa di jelaskan dengan gambar di bawah ini :


dan berikut untuk cara pembuatannya :
- Tataletak.
- Tambahkan Widget.
- HTML/JavaScript.
- Masukkan kode di bawah ini.
- Save.
<script src='http://ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.min.js' type='text/javascript'></script><style type="text/css">#db-circle-mod{bottom: 0 !important;left: 5px;position: fixed;}#db-container-circle{position:relative;height:100px;width:100px}#db-base-button{background:-moz-linear-gradient(center top,#A90329 0,#8F0222 44%,#6D0019 100%) repeat scroll 0 0 #6D0019;background:-webkit-linear-gradient(top,#a90329 0,#8f0222 44%,#6d0019 100%);background:-o-linear-gradient(top,#a90329 0,#8f0222 44%,#6d0019 100%);background:-ms-linear-gradient(top,#a90329 0,#8f0222 44%,#6d0019 100%);background:linear-gradient(top,#a90329 0,#8f0222 44%,#6d0019 100%);border:4px solid #fff;text-decoration: none;z-index:9999;cursor:pointer;border-radius:50px 50px 50px 50px;box-shadow:0 1px 3px rgba(0,0,0,0.5);color:#fff;font:68px Arial;height:80px;left:0;padding:0;position:absolute;text-align:center;top:0;width:80px}.db-btn{position:absolute;height:50px;width:50px;border-radius:25px;top:15px;left:15px;-webkit-transition:all 250ms;-moz-transition:all 250ms;-o-transition:all 250ms;-ms-transition:all 250ms;transition:all 250ms;box-shadow:0 1px 3px rgba(0,0,0,.5)}#db-fb.open{top:-125px;left:25px}#db-fb.open.clicked{top:-135px;left:15px}#db-tw.open{top:-105px;left:80px}#db-gplus.open{top:-75px;left:125px}#db-rss.open{top:-30px;left:160px}#db-mail.open{left:175px;top:25px}.plus{-moz-user-select: none;-moz-transition:all 200ms ease-in 0s;-webkit-transition:all 200ms ease-in;-o-transition:all 200ms ease-in}.rot{-moz-transform:rotate(137deg);-o-transform:rotate(137deg);-webkit-transform:rotate(137deg);transform:rotate(137deg)}</style><script type="text/javascript">var delay=40,delayTime;$(function(){btns=$(".db-btn");$("#db-base-button").toggle(function(){$("span.plus").addClass("rot");btns.each(function(a){var b=$(this);delayTime=a*delay;window.setTimeout(function(){b.addClass("open")},delayTime)})},function(){$("span.plus").removeClass("rot");$($(btns).get().reverse()).each(function(a){var b=$(this);delayTime=a*delay;window.setTimeout(function(){b.removeClass("open")},delayTime)})})});</script><a href="http://gj37765.blogspot.com" style="position:absolute;z-index:-11"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgtdMckUusQb1PWUAAtbRCRPapcPqqhpeFVrIBR1bNNWmaCabpp8Xqoe4UJC9EKI7ZDWX49QGfNaWy4TWy3RZ4r42e6iZdIUv55GsHUGahMwEhBWCIednwDC9k5ebjpQRsvDqC9zMPbm_Q/s1600/1x1juice.png" /></a><div id="db-circle-mod"><div id="db-container-circle"><a id="db-fb" class="db-btn" style="background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiANgyvWJnV5DToR7otxX3jVXEZFSiarceUs4ph0pHw8Sv7r3mURvk1R1EfylpaH1hPLPT8wvZ-o_x2aOKISfHEu0r9mx3Lb1pkMGk2Y1QoWcsVhQ-XvYDp23biTzo9a6gpGcTBQ9eQvw6n/s1600/%5Bwww.gj37765.blogspot.com_share+buttons2.png) repeat -1px 0" href="https://www.facebook.com/Afrizal.thefallen" rel="nofollow" target="_blank"></a><a id="db-tw" class="db-btn" style="background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiANgyvWJnV5DToR7otxX3jVXEZFSiarceUs4ph0pHw8Sv7r3mURvk1R1EfylpaH1hPLPT8wvZ-o_x2aOKISfHEu0r9mx3Lb1pkMGk2Y1QoWcsVhQ-XvYDp23biTzo9a6gpGcTBQ9eQvw6n/s1600/%5Bwww.gj37765.blogspot.com_share+buttons2.png) repeat -52px 0" href="http://twitter.com/Afrizal_ZT" rel="nofollow" target="_blank"></a><a id="db-gplus" class="db-btn" style="background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiANgyvWJnV5DToR7otxX3jVXEZFSiarceUs4ph0pHw8Sv7r3mURvk1R1EfylpaH1hPLPT8wvZ-o_x2aOKISfHEu0r9mx3Lb1pkMGk2Y1QoWcsVhQ-XvYDp23biTzo9a6gpGcTBQ9eQvw6n/s1600/%5Bwww.gj37765.blogspot.com_share+buttons2.png) repeat -157px 0" href="https://plus.google.com/106370769841296920279" rel="nofollow" target="_blank"></a><a id="db-rss" class="db-btn" style="background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiANgyvWJnV5DToR7otxX3jVXEZFSiarceUs4ph0pHw8Sv7r3mURvk1R1EfylpaH1hPLPT8wvZ-o_x2aOKISfHEu0r9mx3Lb1pkMGk2Y1QoWcsVhQ-XvYDp23biTzo9a6gpGcTBQ9eQvw6n/s1600/%5Bwww.gj37765.blogspot.com_share+buttons2.png) repeat -105px 0" href="http://feeds.feedburner.com/blogspot/bloganz" rel="nofollow" target="_blank"></a><a id="db-mail" class="db-btn" style="background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiANgyvWJnV5DToR7otxX3jVXEZFSiarceUs4ph0pHw8Sv7r3mURvk1R1EfylpaH1hPLPT8wvZ-o_x2aOKISfHEu0r9mx3Lb1pkMGk2Y1QoWcsVhQ-XvYDp23biTzo9a6gpGcTBQ9eQvw6n/s1600/%5Bwww.gj37765.blogspot.com_share+buttons2.png) repeat -210px 0" href="http://feedburner.google.com/fb/a/mailverify?uri=blogspot/bloganz&loc=en_US" rel="nofollow" target="_blank"></a><a id="db-base-button"><span class="plus">+</span></a></div></div>
Keterangan :
- Merah ganti dengan username Facebook anda.
- Orange ganti dengan username Twitter anda.
- Hijau ganti dengan id Google+ anda.
- Biru ganti dengan id FeedBurner anda.
- Pink ganti dengan email Feedburner anda.
DEMO

Terima kasih telah membaca : Cara Membuat Widget Profil Social Media Open Hide Popup